Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EDT:Declaring widgets"
(→Customize the display) |
(→Create a Handler type of stereotype RUIHandler) |
||
| Line 37: | Line 37: | ||
</source> | </source> | ||
| − | When you request a Rich UI handler, the Rich UI editor includes a grid layout of 3 columns and 4 rows. | + | When you request a Rich UI handler in the IDE, the Rich UI editor includes a grid layout of 3 columns and 4 rows. |
= Declare and display a set of widgets = | = Declare and display a set of widgets = | ||
Revision as of 21:00, 15 February 2012
The next sections outline a way to develop a Rich UI application. The IDE helps you to do the tasks quickly.
For background information, see Web technology for EGL Rich UI.
Contents
Create a Handler type of stereotype RUIHandler
Consider a grid layout on the design surface:
Here is the related code:
package client; import org.eclipse.edt.rui.widgets.GridLayout; handler MyHandler type RUIhandler{ // sets one or more widgets at the root of the widget tree. initialUI =[ui], // specifies the function that runs initially and without user interaction. onConstructionFunction = start, // identifies the CSS file that helps you to design the page. cssFile = "css/MyProject.css", // sets the title that is displayed at the top of your browser or browser tab. title = "MyHandler"} ui GridLayout{columns = 3, rows = 4, cellPadding = 4, children =[]}; function start() end end
When you request a Rich UI handler in the IDE, the Rich UI editor includes a grid layout of 3 columns and 4 rows.
Declare and display a set of widgets
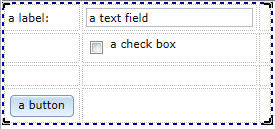
The grid layout now has four widgets in the first two columns:
The third column is present, but empty.
Here is the preview and related code:
package client; import org.eclipse.edt.rui.widgets.Button; import org.eclipse.edt.rui.widgets.CheckBox; import org.eclipse.edt.rui.widgets.GridLayout; import org.eclipse.edt.rui.widgets.GridLayoutData; import org.eclipse.edt.rui.widgets.GridLayoutLib; import org.eclipse.edt.rui.widgets.TextField; import org.eclipse.edt.rui.widgets.TextLabel; import eglx.ui.rui.RUIHandler; handler MySecondHandler type RUIhandler{ initialUI =[ui], onConstructionFunction = start, cssFile = "css/MyProject.css", title = "MyHandler"} ui GridLayout{columns = 3, rows = 4, cellPadding = 4, children =[myLabel, myTextField, myCheckBox, myButton]}; myLabel TextLabel{ layoutData = new GridLayoutData{ row = 1, column=1}, text = "a label: " }; myTextField TextField{ layoutData = new GridLayoutData{ row = 1, column = 2}, text = "a text field"}; myCheckBox CheckBox{ layoutData = new GridLayoutData{ row = 2, column = 2 }, text="a check box" }; myButton Button{ layoutData = new GridLayoutData{ row = 4, column = 1 }, text="a button" }; function start() end end
Customize the display
Some cells now span multiple columns or rows:
Here is the preview and related code:
package client; import org.eclipse.edt.rui.widgets.Button; import org.eclipse.edt.rui.widgets.CheckBox; import org.eclipse.edt.rui.widgets.GridLayout; import org.eclipse.edt.rui.widgets.GridLayoutData; import org.eclipse.edt.rui.widgets.GridLayoutLib; import org.eclipse.edt.rui.widgets.TextField; import org.eclipse.edt.rui.widgets.TextLabel; import eglx.ui.rui.RUIHandler; handler MyHandler type RUIhandler{ initialUI =[ui], onConstructionFunction = start, cssFile = "css/MyProject.css", title = "MyHandler"} ui GridLayout{columns = 3, rows = 4, cellPadding = 4, children =[myLabel, myTextField, myCheckBox, myButton]}; myLabel TextLabel{ layoutData = new GridLayoutData{ row = 1, column=1}, text = "a label: " }; myTextField TextField{ layoutData = new GridLayoutData{ row = 1, column = 2, horizontalSpan = 2 }, text = "a text field"}; myCheckBox CheckBox{ layoutData = new GridLayoutData{ row = 2, column = 2, verticalSpan = 2 }, text="a check box" }; myButton Button{ layoutData = new GridLayoutData{ row = 4, column = 1, horizontalSpan = 2, horizontalAlignment = GridLayoutLib.Align_Center }, text="a button" }; function start() end end