Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/Getting the source
This page covers how to get the Orion source code, as well as how to get started editing the source.
Contents
What you need
- Basic knowledge of the Git version control system. (New to Git? Here's an introduction).
- (Optional) An Eclipse IDE. "Eclipse IDE for Eclipse Committers" is recommended.
- (Optional) An Orion build.
If you're interested in contributing changes to Orion, you must do a few additional things:
- Create an Eclipse developer account.
- Sign the Contributor License Agreement (CLA).
Orion repositories
The Orion source code lives in four GitHub repositories:
- https://github.com/eclipse/orion.client
- https://github.com/eclipse/orion.server
- https://github.com/eclipse/orion.server.node
- https://github.com/eclipse/orion.electron
Cloning the repositories
HTTPS
To checkout our repositories, you'll generally perform the following commands in your command shell:
git clone https://github.com/eclipse/orion.client.git git clone https://github.com/eclipse/orion.server.git git clone https://github.com/eclipse/orion.server.node.git git clone https://github.com/eclipse/orion.electron.git
GIT
The git protocol can be used instead of https:
git clone git@github.com:eclipse/orion.client.git git clone git@github.com:eclipse/orion.server.git git clone git@github.com:eclipse/orion.server.node.git git clone git@github.com:eclipse/orion.electron.git
Self-hosting
To edit Orion's own source code using Orion, there's a few different ways we can do it. Here are our options:
- Pure cloud
- Using a cloud deployment of Orion (like OrionHub, a public Orion server that anyone can use), you checkout the Orion source code using Orion's built-in Git features, then edit and test it. There's no software install; all you need is a web browser. Since you don't control the server, this method only allows you to hack on the Orion client code. See Selfhosting for instructions.
- Self-hosting on your local computer using Eclipse IDE
- This method requires the Eclipse IDE. On your local computer, you checkout the Orion source code from a Git repository, and launch the Orion server from your Eclipse IDE. You can develop both client-side and server-side code using this method.
- Self-hosting on your local computer using Node.js
- This method uses Node.js to run a local Orion server, with Orion development tools running in the browser.
Self-hosting on your local computer using Eclipse IDE
Self-hosting locally involves running an Orion server on your local workstation, pointing your Orion editor at your local Git repository, and working within Orion to make changes. Changes are committed using any Git client; for instructions on Orion's Git features, see Working with git. Here are the steps needed to get up and running.
Install the Eclipse SDK
- When working with the latest Orion code from master you will need a recent stable build of the Eclipse SDK to run the server. You can download an Eclipse SDK from eclipse.org.
- If you use an older version of Eclipse, such as a Eclipse 4.2.2 or earlier, you may get a warning indicating that you are attempting to launch an application that is using a newer version of Eclipse. There are no known issues launching the server from Eclipse 4.2 Juno or 4.3 Kepler, but it is recommended you use a more recent release. See Bug 409440 for more information.
- You should also install the Eclipse Git Team Provider package via Help > Install New Software. Select the Luna repository and search for 'Eclipse Git Team Provider' to find the package.
- At the same time, install the Eclipse Web Developer Tools package to view and edit the HTML, CSS and JavaScript source within Eclipse.
Clone the client and server Git repositories into Eclipse
- Start Eclipse and create a new workspace.
- Clone the Orion client repository:
- Open the Git Repository Exploring perspective.
- Select Clone a Git Repository.
- Specify a Location URI https://github.com/eclipse/orion.client.git and click Next on the Source Git Repository page.
- Click Next on the Branch Selection page to accept the defaults.
- At the Local Destination page, the directory can be placed in a new git folder under your workspace folder so all your files are within the workspace tree (the default is under your user home folder).
- Also select Import all existing projects after clone finishes so all the projects are loaded into your workspace.
- You may also wish to assign a working set such as orion.client to group the client projects via the Working Sets section of the page.
- Click Finish on the Local Destination page to clone the repository.
- Repeat the steps above to clone the Orion server repository.
- Specify the Location URI https://github.com/eclipse/orion.server.git.
Specify a target to build your Orion server
- After loading in the client and server projects, a number of the server projects will have compile errors due to missing dependencies. We need to add the required content to the target platform. The source code includes a target definition for your self-hosting workspace.
- Check that you have the org.eclipse.orion.target project in your workspace
- Open Window > Preferences > Plug-in Development > Target Platform
- Check the org.eclipse.orion target definition and press OK.
- The requisite plug-ins will be downloaded from the repositories. This step will take some time. The progress view will have a job called Resolving Target Definition.
- When complete, your projects will build and the compiler errors will be resolved.
Alternatively, you can open the org.eclipse.orion.target.target file in the Eclipse Target Definition editor. Upon opening, the target content will be downloaded. When complete, you can press the Set as Target Platform link in the top right corner to update the target platform.
Set up the server configuration file
- The launch configuration we will use is associated with a Orion server configuration file called web-ide.conf. This file controls which directories the Orion server can access on your machine, among other things.
- Since we want to use Orion to edit its own source code, we have to ensure the Orion server can access the files in your local git repo.
- Add a line like this to web-ide.conf:
orion.file.allowedPaths=C:\\Users\\orionfan\\workspace\\git
The path points to under the git folder where you checked out the Orion source code. (Windows paths must be separated with double backslashes!)
- Add a line like this to web-ide.conf:
Run the Orion server
- Open the Run->Run Configurations dialog, expand OSGi Framework, and select the OSGi Framework launch called web-ide.
- Run the launch configuration (click the Run button from the launch configuration dialog, or use the Run command on the Eclipse toolbar.)
- Point your browser at http://localhost:8080.
- You'll be prompted to login (create an account).
- Once logged in, you'll see an empty Navigator view. Click the New button and choose Link to Server.
- Type a name (for example, "Orion Client") and in the Server Path field, enter the path to the Orion code on your local machine.
- The path must be of one of the
orion.file.allowedPathsentries we created in the previous section (or a subfolder thereof). - For example, if you wanted to make changes to the client, you might link to the following file path:
C:\Users\orionfan\workspace\git\org.eclipse.orion.client
- The path must be of one of the
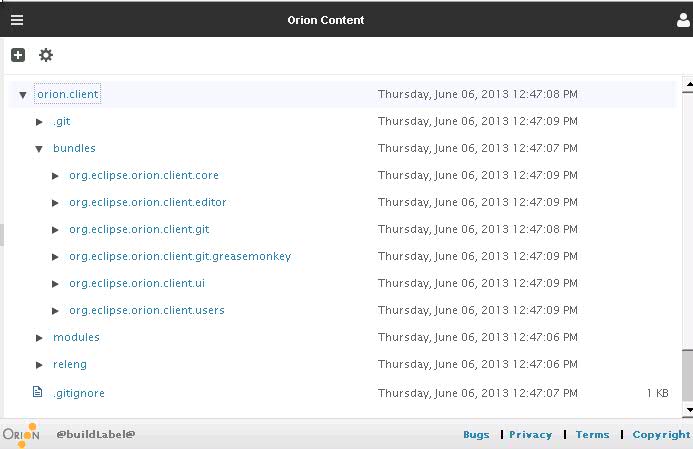
- You should see the folders show up in your Orion explorer:

- From here, you can start editing files. As you make changes to the client code, you can simply reload the corresponding page in your browser to see the changes. We recommend you keep a browser tab open with a stable editor and stable navigator, and open a new tab for reloading and trying changes. In this way, you'll always have a couple of safe browser tabs to use to revert changes if you break something!
Self-hosting on your local computer using Node.js
Installing from source
- Make sure you have Node.js and npm installed. See nodejs.org for details.
- Get the Orion source. You only need to get the client source.
- Open a command shell and change directory to org.eclipse.orion.client/modules/orionode.
- Run the
npm installcommand to automatically download Orionode's dependencies.- If you're not interested in developing the server, you can instead run
npm install --production, which omits the dev-time dependencies for a smaller download.
- If you're not interested in developing the server, you can instead run
- Edit the modules/orionode/orion.conf file, adding the workspace entry:
workspace=/home/orionfan/workspace/org.eclipse.orion.client
- For more information on working with the node.js server, refer to the Orion-node.js README: modules/orionode/README.md
Concatenation and Minification
By default the pages served up by Orionode are not concatenated or minified, so they will load rather slowly. You can mitigate this by running the client-side build. To do this, just run build.js, found in the org.eclipse.orion.client/modules/orionode/build directory:
node ./build/build.js
Clear your browser cache. The next time you load Orionode, it should be much faster.
Running tests
The Orion node server has its own test suite. See Orion/Running_the_tests#Node.js_Server_Tests for more details.
Related links
See the Releng Builds page for details on how to contribute changes to the Orion build.
See the cloud Selfhosting page for details on self-hosting purely from the browser
