Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
VIATRA2/Model based development of AJAX user interfaces
Outdated page
This page contains obsolete information about the VPM based VIATRA2 and preserved for archive purposes only.
The currently maintained wiki is available at http://wiki.eclipse.org/VIATRA
Contents
Description
The model-driven development is a new direction in information technology. The Object Management Group (OMG) has a proposal for this idea, called the Model-Driven Architecture (MDA). It suggests that the development of softwares should be done by platform independent models (PIM) which have to be transformed to platform specific models (PSM) and finally, we should generate the code of the application by these platform dependent models (Fig. 1).
At the same time, other new trend is that enterprise applications are more and more often designed for web-based user interface because of its wide accessibility. Compared to fat client applications, it presents new challenges like the limited set of widgets and the slow response of server-side event handling. In general, we resolve this problem with the use of JavaScript-based client-side event handling, which is executed in the local browser. Among these solutions, the most popular is AJAX (Asynchronous JavaScript And XML) which communicates with the server via XML-based messages.
In the VIATRA2 framework, we implemented a development technique which provides the automatic code generation of AJAX applications' user interfaces by the use of a platform independent model, which is able to describe native and web-based user interfaces, too. After preparing the platform dependent metamodel of the AJAX environment, we implemented the transformations creating the platform specific models from the platform independent ones. Finally, we also worked out the code generating transformations which iterate through these platform specific models.
The implementation
The user interfaces' platform independent models (UiPIM) are the input models of the development technique. These models can be created by the domain specific editor of the framework (ViatraDSM). In the present case, the platform specific models (PSM) are the instances of the web metamodels, located under the web entity in the model space.
As the client side of the AJAX application is an interactive web page, its metamodel consists of two parts: the HTML metamodel describes the structure of the web page by defining HTML elements and attributes, while the JavaScript metamodel defines the variables and script functions of the web page. On the Fig. 2 you can see a part of the HTML metamodel describing the FORM elements.
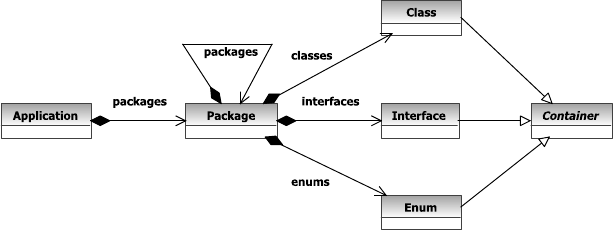
On the server side, an application stub is generated, which provides a communication layer between the user interfaces and the business logic of the application. This stub runs on the Java platform, which means that the server side of the PSM is a Java application model, described by the Java metamodel. This metamodel consists of the elements and the syntactical rules of the language. The Fig. 3 shows its elements representing the structure of a Java application.
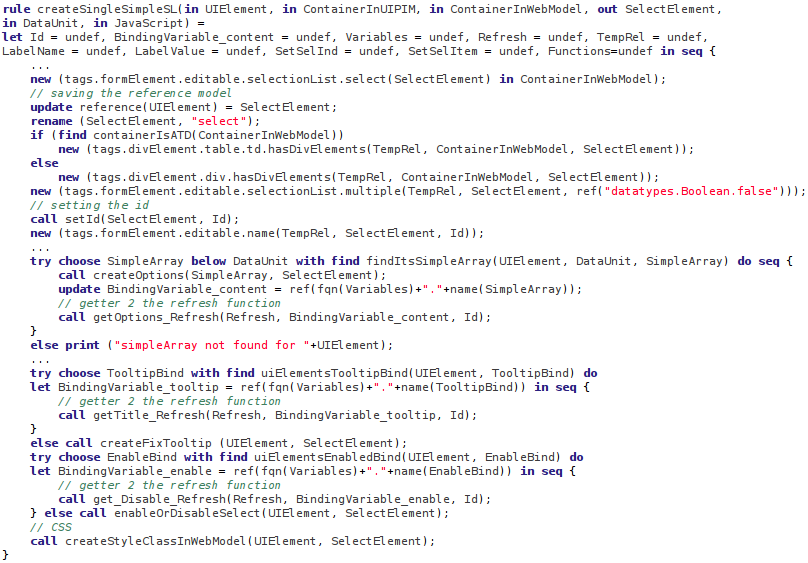
Following the idea of the model-driven development, the first transformations, called ajaxPSMPages and ajaxPSMApp, iterate through the PIM and create the platform specific ones (i.e. the PSM of the web page and the application stub). The Fig. 4 shows the rule transforming the platform independent selectionList into the select model element, which represents the SELECT tag of the HTML specification.
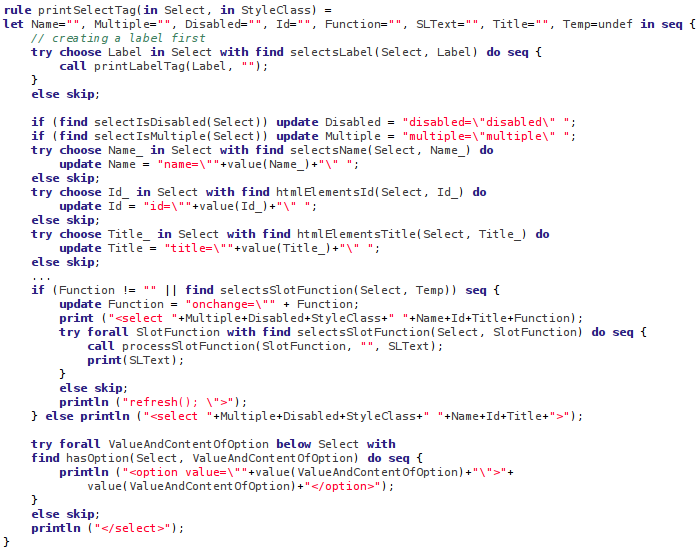
The code of the HTML pages and the Java application is generated from these platform specific models. A rule of the ajaxCODEPages transformation, which prints the SELECT tag, can be seen on the Fig. 5.
Tutorial: Hello World application
In this example we will create a simple application, starting with the platform independent model, which we will transform into the PSM and finally, the code is generated by the transformation iterating through these PSMs.
- step1: open the modelspace file (.vpml) with the Viatra DSM editor, and choose the UiPIM tab on the bottom of the editor. You can build the user interfaces' models in the Eclipse's Outline view.
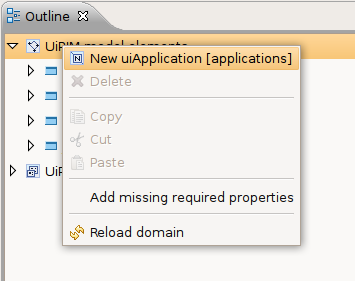
- step2: create a new Application by the context menu, and rename it to "HelloWorld" (Fig. 6). You can always create new elements, or edit existing ones by right clicking on them, and using the context menu.
- step3: create a viewContainer, which will be the container of the user interface. Link the HelloWorld application with this container by the defaultViewRelation. Create a navigationalUnit in the application, and link with the viewContainer by the defaultNavigationalUnit relation. These navigational units contain the widgets of the user interface. We have to create a topContainer, which will be the root of the UI elements (Fig. 7).
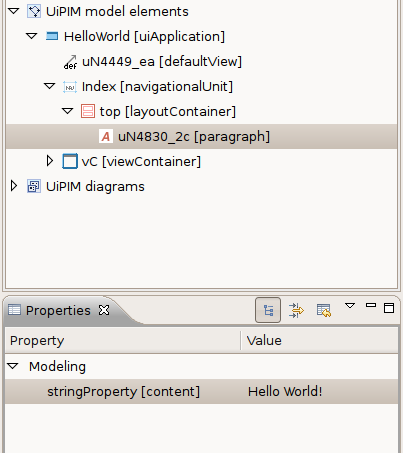
- step4: under this container, you can build the structure of the user interface by creating new widgets. In the present case, the UI of the application contains only a paragraph (Fig. 8). With the context menu, add a new content property to the widget. You can edit this new property in the Properties view of Eclipse. Enter "Hello World!" as content of the paragraph (Fig. 9).
- step5: after creating the platform independent model, we transform it into the PSM. You can load and run the ajaxPSMPages transformation in the Viatra Model Spaces view (Fig. 10). This transformation creates the model of the client side, i.e. the web page of the application. You can generate the code of the web pages by running the ajaxCODEPages transformation, which prints the code into the files and to the Viatra Textual Output view. If you also want to generate the code of the application stub, you have to run the ajaxPSMApp and ajaxCODEApp transformations too.
The attached source code
TODO